Mobile App Development: A Complete Guide With Best Practices
OVERVIEW
Mobile app development is the process of developing applications for devices such as smartphones and tablets. This field has significantly surged in recent years, primarily due to the increasing prevalence of mobile devices and the demand for mobile apps in everyday life.
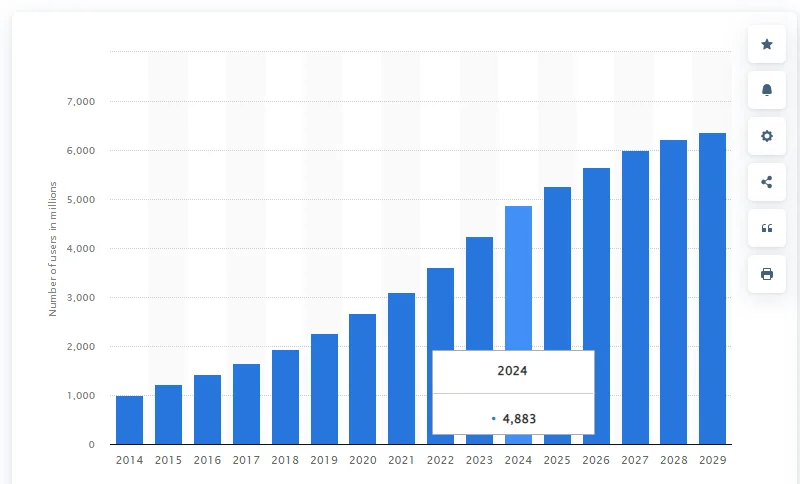
According to Statista, between 2024 and 2029, the worldwide smartphone user count is projected to grow steadily, adding 1.5 billion users, marking a 30.6 percent increase. By 2029, after fifteen years of consecutive growth, the smartphone user base is expected to reach a new high of 6.4 billion users.

Corresponding to the increase in mobile devices, mobile app development is also reaching a high peak to meet the high demand for mobile applications. Organizations invest in developing highly featured applications as they offer an opportunity to connect with users, perform crucial tasks, and gain good revenue. Thus, having a good understanding of mobile app development is one of the most demanding web developer skills. It will help you build engaging mobile apps.
This tutorial is dedicated to explaining what mobile apps are, their types, mobile app development, testing, and more. We will also learn the common mobile app development platforms, approaches, and best practices.
So, let’s get started.
What are Mobile Apps?
A mobile application, commonly known as a mobile app, is a type of software designed to operate on mobile devices like smartphones or tablets. These apps often offer users services similar to those available on personal computers but in a more compact form. They are typically small, standalone software programs with specific functions. This concept of using app software became widespread through platforms like the Google Play Store or Apple App Store, where users can download apps for their devices. Additionally, some apps can be accessed through online marketplaces or web browsers.
Types of Mobile Appss
Different types of mobile apps offer unique features and functionality. Understanding these types can help developers choose the right approach for developing a mobile app.
Below are common mobile app types.
Native Apps: They are designed for a particular mobile device's operating system, such as Android or iOS. This means there are native Android and iOS apps, each designed for its respective platform. Due to their platform-specific nature, you can't use an Android app on an iOS device or vice versa, nor can you use an iOS app on a Windows phone or a Blackberry app on an Android phone.
Web Apps: They function similarly to native apps but are accessed through a web browser on your mobile device. Unlike standalone native apps that require downloading and installing, web apps are responsive websites that adjust their user interface based on the device used. When prompted to "install" a web app, it typically just bookmarks the website URL on your device. One type of web app is the Progressive Web App (PWA), which operates like a native app but runs within a browser.
Hybrid Apps: They are a combination of native and web apps, developed as web apps but contained within a native app framework. They harness native platform features and device hardware to deliver a native-like experience across different platforms. This approach allows for cross-platform functionality, using front-end technologies such as JavaScript, HTML5, Ionic, Cordova, and CSS. Hybrid apps can access native device APIs and hardware, enabling them to be downloaded from app stores. This makes them easy to distribute and update, as they don't require continuous updates like web apps.
To learn more about Native, Web, and Hybrid apps, read this blog, which explains the differences between them in detail.
Progressive Web Apps (PWA): Progressive Web Apps are web applications that utilize modern APIs to offer advanced functionalities while remaining accessible to all web users across various devices using a single codebase. They merge the wide accessibility of web apps with the sophisticated features of platform-specific apps, enhancing the overall user experience.
How Does The Mobile App Work?
Mobile apps are created using various programming languages, such as Java and Swift. Developers write and run code for different features of these apps to ensure their functionality. It's important to note that mobile apps are designed for specific operating systems like Windows, iOS, and Android. After development, they must be submitted to app stores for approval before release.
Users can download their preferred apps from app stores and install them on their mobile devices according to their needs. While some apps work offline, others require an internet connection for operation. Many apps rely on cloud services for data storage, processing, and other functions.
When a mobile app is opened, it communicates with the device's operating system and other software components to utilize its hardware and services, such as the camera, GPS, and internet connection. This allows the app to deliver its unique functions and services to the user.
Mobile apps interact with backend servers and external services using APIs, enabling them to communicate with other apps, web services, and databases. This functionality offers apps various features, such as payment processing and real-time data feeds.
As we have a basic understanding of mobile apps and their working, we will learn more about the development of a mobile app in detail in the section below.
What is Mobile App Development?
Mobile app development involves creating software applications for mobile devices like smartphones and other handheld devices. This process includes several steps, such as market research, app design, testing, deployment, and maintenance. To start the development process, developers need innovative ideas that meet user demands, enabling the creation of user-friendly interfaces that are functional and easy to use.
While comparing web apps vs mobile apps, mobile app development focuses on leveraging the unique functionalities of individual devices. This process includes developing installable software bundles, integrating backend services, and conducting thorough software testing on the target devices to ensure compatibility and functionality.
Here are some key points to consider for mobile app development:
When developing a mobile app, the first step is to decide whether to develop for the iOS or Android operating system based on the target audience and market share.
Focus on creating intuitive and engaging user interfaces that are responsive and work seamlessly across different screen sizes and devices, ensuring a consistent user experience.
Utilize frameworks like React Native, Flutter, Xamarin, etc., to ensure the app is cross-platform compatible, allowing for code reusability and easier maintenance.
Optimize the app for performance, including fast loading times and efficient use of resources. This involves using best practices for coding, such as minimizing the use of memory and processing power.
Execute thorough tests at every development phase, including unit tests, integration tests, and user acceptance tests, to ensure the app functions correctly and meets user expectations.
Implement security measures, such as encryption, secure authentication, and data protection, to safeguard user data and prevent unauthorized access.
Why Develop Mobile Apps?
Developing mobile apps has several benefits for both users and organizations. Let us understand this from the below pointers:
Businesses Are Putting Resources Into Apps: Due to the growing consumer demand for creative and feature-rich applications, businesses are putting resources into apps. This trend has expanded the business landscape for developing user-focused apps. Notably, startups, small businesses, SMEs, and corporations heavily invest in mobile app development to meet the increasing demand for user-centric apps.
Investing in apps can be profitable, leading to enhanced engagement and revenue. As per CB Insights, app-based startups experience IPOs that are 825 percent higher than non-app-based startups. Moreover, as per Data.ai the usage of mobile apps has increased by 50 percent in the last two years when comparing mobile apps with mobile web.
Technological Advancements Have Simplified App Development: Introducing low-code and no-code technologies, automated mobile app development software, and various supporting tools have simplified app development. This presents an ideal opportunity to pursue a career as an app developer or establish an app development company.
As per Gartner Inc., the low code development technologies market share was $26.9 billion in 2023, with an increase of 19.6% compared to 2022, which is critical to fulfilling the increasing demand for faster app delivery. Additionally, Gartner predicts that half of the new low-code customers will be business buyers from outside the IT department by the end of 2025,
Developing mobile apps can help businesses improve user satisfaction, increase brand loyalty, and drive revenue growth in today's mobile-centric world.
In the below section, let us learn the various technologies of mobile app development before we know the process of mobile app development.
Mobile App Development Technologies
There are different technologies for mobile app development that are categorized based on operating systems and applications. To understand the mobile app development process, it is important to note which type of mobile app will be developed and its supporting OS.
Here are the different types of technology used for mobile app development.
Based on the Mobile App Type
The type of mobile app you select to develop, such as native, web, hybrid, or PWAs, will define its design, features, and development approach. Understanding the types of mobile apps will help developers create an app that fits the client/business needs.
Native App Development
It is exclusively designed for mobile platforms; native apps utilize specific coding languages tailored for each system. Referred to as "native," these apps are directly installed on particular phones or operating systems, such as iOS for iPhones or Android for other smartphones. They leverage the full range of device capabilities, ensuring high performance. Native apps are directly installed on your phone, offering superior functionality and aesthetics compared to other app types.
Technologies: Swift (for iOS) and Kotlin (for Android).
Characteristics: Superior performance, enhanced user experience, complete access to device capabilities. The main drawback lies in higher development and maintenance costs due to separate codebases for each platform.
Web App Development
Although traditionally distinct from mobile apps, web apps are similar to native apps in appearance and functionality on phones or computers. You can access this via browsers like Chrome or Safari; they adjust to fit various screen sizes. Unlike downloadable apps, web apps require minimal device memory. However, they may not offer the same smooth functionality or utilize device features as effectively as downloadable apps.
Technologies: HTML, CSS, and JavaScript
Characteristics: It operates in web browsers, requires no installation, and maintenance is more straightforward but performs less than native apps, with limited access to device features. The main downside is the requirement for a strong internet connection. Developers have fewer API options, mainly for common features like geolocation.
Hybrid App Development
Hybrid apps combine the functionalities and features of web apps and regular mobile apps. They are developed using web technologies but are encapsulated within a mobile app shell for download from app stores. Hybrid apps offer some capabilities of regular apps, such as camera usage or notifications, as a compromise between regular and web apps.
Technologies: Cordova, Ionic, React Native, and Flutter.
Characteristics: Offer easy development with a single platform codebase, reduce maintenance costs, and simplify updates. Developers can utilize APIs for features like gyroscope or geolocation. However, hybrid apps may run slower and encounter performance issues, with varying appearances across different devices.
Cross-Platform App Development
Cross-platform app development allows developers to build mobile apps that can work in iOS and Android using a single codebase. Its development is less time-consuming than native app development, so developers highly prefer it. The reason is that native app development requires separate codes for each platform, and such aspects do not apply to cross-platform app development. It also ensures a consistent user experience across different devices and platforms, streamlining app development.
Technologies: React Native, Flutter, Ionic, Kotlin Multiplatform
Characteristics: Enables development with a single codebase for multiple platforms, offering performance closer to native apps than hybrid solutions. Access to device features is facilitated through plugins or native code, contributing to its growing popularity due to its balance between performance and development efficiency.
Progressive Web Apps (PWAs)
PWAs are websites that function like web apps while running in a browser. They can be added to the home screen, function without internet connectivity, and deliver notifications.
Technologies: Service Workers and Web App Manifests.
Characteristics: Designed to function on any platform with a standards-compliant browser, including desktop and mobile devices. Features include offline availability, push notifications, and device hardware access, striving to deliver a user experience akin to native apps.
Server-Side Rendered (SSR) Appss
SSR enhances web app performance and search engine optimization by rendering pages on a server before reaching the client's device. While not a distinct app type, SSR is a technique to optimize web app functionality, particularly for mobile users.
Technologies: Next.js (for React) and Nuxt.js (for Vue.js).
Characteristics: Techniques to improve web application performance and SEO by rendering content on the server before client delivery are commonly employed to develop more efficient and SEO-friendly web apps.
All these types of mobile app development technology play crucial roles in mobile app development, addressing diverse needs based on app functionalities, target users, and budget constraints. Mobile app effectiveness is determined by its performance on mobile devices, irrespective of the underlying technology.
Based on the Operating System (OS)
Choosing between Android or iOS development depends on individual taste and preference. Although some development teams prefer Android for its extensive user base, others choose iOS for its revenue potential. While considering both options, the decision is ultimately yours.
Android App Development
Android has become highly popular as an open-source initiative based on the Linux kernel as the leading mobile operating system. Its versatile and adaptable structure has attracted many hardware manufacturers, contributing to its widespread acceptance.
Android facilitates the development of high-performance apps not heavily reliant on device specifications. Java is the preferred choice for most developers creating Android apps due to its ease of use.
The Android developer website serves as a primary source of information for developers. Although more complex than iOS development, Android device statistics suggest that Android remains popular due to its continuously evolving app market.
iOS App Development
iOS strongly influences high-end markets and advanced countries. Developing for iOS involves creating applications for Apple products like iPhones and iPads. Despite being viewed as easier than Android development, iOS development comes with more strict submission requirements set by Apple. The preferred programming languages for developing iOS apps are Swift and Objective-C.
Windows App Development
It focuses on creating mobile apps for Microsoft Windows devices such as Lumia and Surface. The popularity of Windows-based applications among mobile users is rising, with certain specialized software, including Windows Media Player and Outlook, remaining in demand. As the number of mobile users surpasses that of computer users, Windows Phone App Development Services play a crucial role in enhancing accessibility to such software.
Essential Components of Mobile App Development
In mobile app development, different crucial parts integrate to render a functional mobile app. Those parts are explained below:
Mobile App Backend Server
The mobile app backend handles data storage, security, and processing, operating behind the scenes during user interactions. Building a backend for the mobile app involves transmitting data for server processing, managing signups, logins, messaging, cloud data storage, and addressing user inquiries.
Backend development primarily involves storing data in a distant database, scripting for interactive logic, and designing a streamlined architecture for efficient data management.
Certain applications like calculators, cameras, notes, and voice recorders function independently without requiring backend development. They operate on mobile devices without network connectivity or the need to access remote servers. Conversely, apps like Amazon, Netflix, and Uber rely heavily on interconnected backend systems to function effectively.
Several key considerations are essential to ensure a successful and efficient backend system when developing a backend service for mobile app development.
Scalability: Ensure you design the backend service system scalable and capable of handling increased loads and user base over time without compromising performance or reliability.
Reliability: Ensure the backend system is reliable and can handle failures gracefully to minimize downtime.
Security: Ensure you implement robust security measures to protect user data, including encryption, secure authentication, and access control, to prevent unauthorized access and data breaches.
Integration: Ensure the backend system can easily be integrated with third-party services and APIs that the app may require.
Application Programming Interface (API)
Mobile applications have evolved to require continuous communication with servers. Fewer apps can function without connectivity as most rely on the backend, web services, and APIs. These APIs may come from industry giants like Amazon, Google, or Facebook, or mobile app development teams may internally develop them.
REST API is the primary choice for mobile API development due to its simplicity, enabling rapid interaction with remote cloud data servers. However, improper network requests can lead to significant issues.
Here are some key considerations to take into account when developing mobile APIs:
Web Service Mechanics and REST: It is essential to understand the mechanics of web services, with REST being the prevalent choice for delivering data in JSON format.
HTTP Protocol in REST: It is essential to understand the complexity of HTTP protocols, as REST relies on them for data handling, including comprehension of HTTP URLs, data transfer processes, and remote action handling.
URL Mapping in REST: It is essential to understand how REST maps URLs to fulfill necessary requests.
API Security: Despite utilizing pre-existing APIs or developing custom ones, stringent security measures are imperative, particularly in mobile development. Developers must implement access control mechanisms, privacy controls, and secret keys when invoking web-based APIs. While APIs once maintained individualized security protocols, contemporary standards like OAuth2, TLS, and Open ID streamline API integration, enhancing security measures.
There are two ways to integrate APIs into mobile apps:
Building them internally (Custom)
Purchase from the existing API providers
Developing your API is best done using a common architecture, which speeds up development by providing a familiar framework. Common architectures include pragmatic REST, web services, event-driven, and hypermedia, offering streamlined options. Pragmatic REST and event-driven architectures are particularly favored for mobile app development.
Comprehensive documentation of the API process is also crucial. It helps track historical progression and current status, making future updates easier and enabling external use of the API.
Frontend Development
The user interface needs APIs and backends for some mobile app development, while others only use local databases provided by the platform.
You can use various web programming languages to build the backend of your mobile app. For native applications, there are technology-specific options available. For instance, if you're developing iOS apps, you can choose Objective-C, Swift, Flutter, or React Native. Similarly, for Android apps, you can opt for Java, Kotlin, Flutter, or React Native.
Each programming language has unique capabilities and is designed for your chosen platform. Consider hiring professional custom mobile app development services to create the best mobile app possible. They can help you select the most suitable programming language for the right technologies.
Mobile App Development Platforms
Certain commonly used platforms are used to develop mobile apps. The platform allows you to create an app and helps you test, debug, and optimize simultaneously.
Here are some of the most commonly used mobile app development platforms:
BuildFire: This platform is a robust no-code app builder designed for iOS and Android platforms. With BuildFire, even users lacking technical expertise or coding skills can fashion fully customized apps from scratch. This platform is good for startups as well as established businesses. Expanding app functionality is effortlessly achieved by incorporating plugins from the BuildFire feature marketplace.
Microsoft Xamarin: This platform is a web development platform that also allows building apps for iOS, Android, and web platforms. It makes use of C# and . NET. It enables faster and more efficient performance of native apps through native APIs and languages. In many instances, applications developed using Xamarin exhibit a native-like deployment. Additionally, It offers an extensive array of developer toolkits for both Windows and Mac environments. It seamlessly integrates with native APIs, backend services, and more.
Adobe PhoneGap: This platform allows users to construct apps using JavaScript, HTML5, or CSS3. PhoneGap features a plugin functionality to enhance app capabilities.
It's noteworthy that PhoneGap operates as a distribution of Apache Cordova, which is often mentioned in conjunction. Apache Cordova is the engine powering PhoneGap, establishing a symbiotic relationship between the platforms.
Sencha: This platform uses HTML and JavaScript to develop cross-platform apps. It has a comprehensive UI component library with numerous options. This enables Seamless backend integration with popular services, a visual app builder for easier app creation, and support for data-driven applications.
Flutter: This platform was developed by Google and is open source. It allows you to develop mobile apps across iOS, Android, and web platforms with the help of a single codebase. It is an attractive choice for those seeking to develop desktop and web apps using a singular codebase authored in C, C++, and Dart.
React Native: This platform is an open-source web development platform that provides a smooth user experience. It has reusable components and easy third-party integration. It makes use of a single codebase for multiple functionalities across all platforms.
Choosing the right platform for app development depends on the project requirements. Having said that, Flutter vs React Native are the two most popular choices among developers when it comes to mobile app development. If you want to know which one to choose, go through this blog on Flutter vs React Native.
Key Considerations Before Developing The Mobile App
Before developing a mobile app, you must consider certain factors. Knowing the key factors will help in developing quality mobile apps. Here are some of those:
Strategic Considerations for Mobile App Development: Consider the strategic significance of developing a mobile application for your business. Evaluate whether it aligns with your digital strategy or if other IT initiatives should be prioritized.
Budgetary Awareness in App Development: While developing a high-quality app within budget constraints is possible, carefully evaluating if it merits immediate attention or postponing it is more prudent.
Familiarize yourself with the financial requirements for business mobile app development. Appropriately distribute your budget across various stages of development, including app creation, maintenance, updates, and marketing. Your app's type and content will dictate your budget allocation.
Monetization Strategies for Mobile Apps: Explore different monetization avenues to optimize revenue generation from your app. Options include freemium models, paid premium versions, in-app purchases, subscriptions, ads, or selling goods/services. You must carefully evaluate each option to determine the most suitable approach for your app and target audience.
Pre-Launch Marketing Strategy: Formulate a comprehensive app marketing strategy to generate anticipation before launch. Employing pre-launch marketing initiatives can stimulate excitement among your target audience and drive initial interest. Continued marketing efforts post-launch are crucial for sustained user engagement and increased downloads.
During pre-launch marketing, establish your brand identity, identify relevant channels to reach your audience, create engaging content, and collaborate with industry influencers for promotion.
App Store Optimization Planning: Implement app store optimization strategies to enhance visibility and downloads following the launch. Optimize key elements such as the app name, relevant keywords, captivating visuals, descriptive app descriptions, and positive ratings and reviews to influence user decision-making.
Mobile App Development Process
App development includes various steps and processes essential to complete the production cycle effectively.
While the approach to app development may vary for each project based on its unique characteristics, resources, and objectives, the fundamental steps typically remain consistent.
App Strategy: This step involves creating a strategy to find how an organization can benefit from a mobile app. You must consider the advantages for your users, employees, and business partners. Although the objectives of each app may differ, there's a need to adjust the mobility strategy to suit the specific app's impact during development. A well-defined strategy should address the "why" behind your mobile development initiatives.
Validating the Idea:This step ensures you answer the following questions to validate the idea and ensure it's worth the investment of time and effort:
App Objective: Why do you intend to build a mobile app? Is it essential for your business? Is your idea suitable for your company's/target audience's needs? Do you have adequate resources for promotion?
Target Audience: Who comprises your target audience? Who are the potential users?
App USP: What are the crucial features? What sets your app apart? Why should your audience choose your app? How do you differentiate it?
Competitor Analysis: Who are your competitors? Do they offer a similar application? If so, does your idea solve the problem in a superior manner?
App Investment: Developing an app requires financial investment, effort, and time. Are you prepared?
App Marketing: When and how will you market your application? What's your strategy to attract the first 500 users?
Market Research: This step should not be skipped because you do not have to invest in a mobile app without market demand. Thus, market research helps you save time and money.
You can focus on the following in the market research:
Identifying the potential market and audience for the app.
Developing user personas for the app.
Conducting research on competitors (their presence, strengths, and weaknesses).
Budgeting and distributing resources for the app.
Deciding on an app monetization model.
Establishing goals and objectives for the app.
Selecting the app marketplace (Android, iOS, or both).
Choosing the most suitable development method or software.
Creating a promotional and marketing strategy.
Here are additional benefits of conducting market research:
Gain a deeper understanding of your users.
Gain insight into your competitors.
Evaluate your app before launch.
Determine how to reach your target audience.
Identify potential business opportunities.
Discover user demands and feature preferences.
During this step of the mobile app development process, your idea begins to freeze and transforms into an actual project. Analysis and planning commence with defining use cases and capturing detailed functional requirements.
Analysis and Planning: In this step, you must analyze and plan for the development process, define use cases, and capture detailed functional requirements. When the requirements of the mobile app are identified, you have to create a roadmap for mobile app development, which involves prioritizing mobile app requirements and organizing them into stages of development.
In planning for mobile app development, you must identify the required skills to initiate the development process. For example, iOS and Android platforms utilize distinct development technology stacks. If you aim to develop an app for both platforms, ensure your mobile development team includes iOS and Android developers. Alternatively, if your app's scope is less complex and doesn't require platform-specific controls, consider utilizing cross-platform stacks such as React Native and Flutter.
Have you settled on a name for your mobile app? Mobile app names, such as domain names, must be distinctive within each app store. Research each app store to confirm your mobile app's name isn't already used.
Establish Your Minimum Viable Product (MVP): In this step, you must outline all the features and those desired by your users from the start and determine the appearance of your minimum viable product. This version of your app includes enough features to present it to your initial users for feedback on its features and future development.
Creating a minimum viable product serves several purposes:
Testing the product's market with minimal resources.
Allowing investors to understand your app's vision.
Rapidly understanding what works and what doesn't.
Minimizing engineering time wastage.
Quickly introducing the product to early users.
Using it as a foundation for other products.
Evaluating developers' ability to create and scale the product.
Key components of a Minimum Viable Product:
Providing clear value to users
Developing a minimal but high-quality design
Ensuring top-notch production quality
Creating an intuitive and polished user experience
UI/UX Design: This step is crucial in mobile app development as it provides users with a user-friendly experience and interface. You must note that the success of the development of the mobile app depends on how users can use the app. You must design the UI/UX perfectly to ensure your app is interactive, intuitive, and user-friendly. While a refined UI design can facilitate early adoption, your mobile app must offer intuitive user experiences to sustain user engagement.
Mobile App Design Process: This step involves more than just designing software. Whether you're learning to design the app yourself or seeking assistance, understanding the app thoroughly, including its capabilities, features, and functionalities, is key. The focus should always be on prioritizing the end-user's perspective.
Here are the steps involved in the mobile app design process:
Information Architecture and Workflows: In this design process, you determine the data to be displayed, understand user interactions, and map user journeys within the app. For enterprise mobile application development, where users have varying roles and privileges, it's crucial to integrate these factors into the app's information architecture. Workflow diagrams elucidate every possible user interaction and the app's navigation structure.
Wireframes: In this design process, wireframes are sketched by designers. They represent the digital performance of these initial sketches, providing conceptual layouts known as low-fidelity mockups. The primary aim of wireframes is to establish a visual structure for the functional requirements of the app.
In creating wireframes, the emphasis is placed on aesthetics and user experience rather than color schemes and styles. This approach to mobile app design is both rapid and cost-effective. The goal is to ensure intuitive and user-friendly designs across devices. Designers can use wireframe tools such as InVision, UXPin, Balsamiq, Fluid UI, and Proto.io.
Style Guides: In this design process, a style guide is established to define design rules, ensuring consistency across the user interface. It covers fonts, color palettes, layouts, graphics, and various components. With a style guide, UI designers gain clarity on design specifications before initiating the design process.
Mockups: In this design process, mockups represent high-fidelity designs integrating wireframe structures with style guide specifications. They are the final version of the app design and are ready for prototyping. You can use tools like Figma and Adobe XD.
Prototype: In this design process step, prototypes offer a dynamic representation of your app's functionality beyond static designs, providing insight into how the mobile app will operate upon completion. Although developing prototypes may require significant time and effort, their benefits include early-stage testing of the app's design and functionality, potentially leading to cost and time savings during development. Tools like InvisionApp facilitate the creation of prototypes, while some companies opt to prototype directly in the development environment using tools like Xcode.
Choosing the Platform:In this step of mobile app development, you select the most suitable platform for your mobile app development journey. You have three options to consider.
Native App: Developers can create applications for platforms like Android or iOS using dedicated development languages and tools.
HTML5 Web App: These are optimized mobile websites that mimic native applications and are accessible through mobile browsers. They offer platform-independent functionality but may lack some features and user experience compared to native apps. They are particularly useful when app store restrictions apply or when user motivation to download the app is low.
Cross-Platform App/Hybrid App: These are single mobile applications constructed using HTML5, capable of functioning across multiple platforms. They are available for download from various app stores, similar to native applications.
App Development:In this step of mobile app development, you build an app typically composed of two main parts — frontend and backend.
Frontend:As the end-user, you will interact most with a mobile app's front end. There are three main approaches to building it.
Platform-specific: These apps are exclusively created for each mobile platform. The code isn’t reused between iOS and Android but is fully optimized for each one.
Cross-platform: These apps are developed using a single codebase that can be deployed to multiple platforms. They offer faster development times and cost savings compared to platform-specific apps.
Hybrid: These apps combine elements of both native and web applications. They are developed using web technologies like HTML, CSS, and JavaScript but are wrapped in a native app shell for distribution.
Backend: During the backend development stage, you will create databases and server-side objects responsible for your app's performance. The project team will collaboratively choose appropriate programming languages and commence coding the app.
Additionally, you will select database engines and a hosting environment. The backend segment of your app development life cycle is pivotal and dictates the scalability of your mobile app in the future.
App Testing: In this step, you perform step-by-step mobile app testing to ensure the quality of your mobile app. The quality assurance team is responsible for ensuring the app's quality, as it determines its reliability, stability, and usability.
To perform thorough mobile testing for your apps, create test cases covering all mobile app testing scenarios and choose either a manual or automated approach.
Manual testing involves a human tester checking the mobile application's functionality manually. However, it is time-consuming and prone to error. On the other hand, automation testing is performed using automation testing tools that expedite the testing of repetitive tasks, saving testing time and effort.
There are different types of tests that you need to perform while mobile app development. Some of the important ones are as follows:
Functional Testing: This testing involves various system actions and functions to ensure software performance. It begins by inputting data and comparing actual results with expected outcomes designed to meet customer or user requirements.
Unit Testing : This type of testing refers to software testing performed on specific units and components within the software.
Integration Testing: This type of testing includes integrating and testing two or more unit modules of the application.
UX and UI Testing : This type of testing involves comprehensive testing of UX and UI to ascertain whether they meet client specifications. Ensure the user interface is easily accessible by thoroughly testing it. During UX and UI testing, consider factors such as visual interaction, navigation, design consistency, fonts, icons, color scheme, and overall appearance.
Usability Testing: This type of testing ensures the app provides convenient browsing for all users and offers an intuitive interface that is compliant with industry standards.
Cross-Browser Testing: This type of testing involves evaluating mobile applications across various browsers, operating systems, and devices to ensure compatibility across different platforms.
Configuration Testing: This type of testing involves configuring the app for all devices and evaluating its ultimate performance. It involves checking for missing features that may not function correctly on specific devices and performing tests related to browser compatibility, database configuration, network connectivity, and operating system configuration.
Performance Testing:This type of testing involves several quantitative metrics to evaluate your app's performance.
How effectively does your app respond to user requests?
What is the speed of the app's screen loading?
Is your app responsible for draining the phone battery or causing memory leaks?
Does your app utilize network bandwidth efficiently?
Is the size of your app larger than it should be?
Additionally, after meeting fundamental performance criteria, evaluate the app, API, and backend for load by simulating the highest number of concurrent users. Your app must manage the load and maintain optimal performance during usage surges.
There are various mobile app testing tools available to perform the tests mentioned above. However, the true potential of such tools can only be leveraged when used with some effective mobile app testing strategy.
You can further enhance your automation testing process by running it over a cloud-based platform. With this approach, you can run mobile automation tests on various mobile devices and operating systems, ensuring thorough test coverage and faster test execution.
One such cloud-based platform is LambdaTest. It is an AI-powered test orchestration and execution platform that lets you run manual and automated tests at scale with over 3000+ real devices, browsers, and OS combinations. It allows you to test various types of mobile apps on both virtual and real device cloud. With its scalable mobile device lab, you can ensure that your web and native apps perform as expected across Android and iOS devices.
According to the Future of Quality Assurance survey, organizations increasingly use emulators/simulators and real devices to test handheld devices. While 33% reported using this approach, 25% still rely on browser mobile viewports for mobile app testing, which may lead to a higher risk of missing device-specific bugs. This signifies the importance of testing mobile apps on emulators/simulators and real devices
Deployment and Maintenance: In this step, once the mobile application has been developed and tested, it's time to deploy it and maintain it for further enhancements. Launching a mobile application, also known as deployment, can be a complex process, particularly for multifaceted applications that require extensive testing.
Here are some key points to consider while launching the application.
Ensure that the application passes all deployment tests. Perform end-to-end unit and integration tests, verify their outcomes, and ensure they function correctly.
Rebuild the application if necessary. Sometimes, code obfuscation tools like ProGuard on Android may inadvertently remove code, resulting in app crashes. Ensure that code removal doesn't compromise usability.
Set up your CI/CD to continuously test the mobile workflow using CI/CD tools such as Jenkins, Bitrise, CircleCI, Travis, or Bitbucket pipelines, especially if you have a server already in place.
Execute static code analysis using tools like Lint, ktlint, pmd, checkstyle, findbugs, detekt, gradle-static-analysis-plugin, OCLint, tailor, Swiftlint, Clang Static Analyzer, Infer, Swift Format, Swimat, or FauxPas.
Prepare a product version of the mobile app and release it for internal testing. Utilize crash reporting tools like Instabug or Fabric to identify and address any issues.
Automate the preparation of builds where possible and use tools like Fastlane to assist in automating tasks such as taking screenshots, deploying beta versions, submitting to the App Store or Google Play Store, and managing code signing.
Monitor user engagement to gain insights into user behavior. Integrate analytics tools such as Google Analytics, Fabric, Amazon Pinpoint, or Mixpanel to track active users, session durations, app usage time, screen flow, retention rates, conversion rates, and lifetime value.
How To Submit Your Mobile App On App Store And Google Play Store?
When the mobile app has been developed, the next important step is to submit it for download. However, this must be done when the mobile application's functionality is error-free. To ensure this, you can first introduce the beta version of the mobile application.
Releasing a beta version of your app can draw in early users, a key move towards making your mobile app widely popular. These initial users offer valuable insights into the strengths and weaknesses of your app. Their feedback and ratings indicate the app's acceptance and demand. This organic form of marketing increases your app's credibility and helps attract more users.
To submit your app to the Apple App Store, you can follow the below-mentioned steps:
Establish an iOS profile and distribution certificate.
Create an iTunes Connect record for your app.
Archive and upload your app through Xcode.
Configure your app's metadata and other particulars in the iTunes Connect record.
Submit your app for review.
Monitor the status of your app.
To submit your app to the Google Play Store, you can follow the below-mentioned steps:
Prepare all necessary information about your app.
Upload the APK or mobile app bundle files.
Assign a content rating for your app.
Determine pricing and distribution plans.
Publish your app.
Following the app's launch, the subsequent crucial step is marketing. Without proper promotion, your app may go unnoticed. To maximize outreach, you can make informative videos to market its features and share them on social media and other digital platforms.
In the below section, we will learn trends that can enhance the effectiveness of mobile app development and how the development process of mobile apps will adapt to new technologies.
Mobile App Development Trends
The mobile app development process has changed according to new technologies and trends. To ensure that you develop quality mobile applications, you must follow the latest mobile app development trends:
Mobile apps are being integrated with IoT devices, enabling the development of more connected and smarter devices.
Another significant trend in mobile apps is their integration with Artificial Intelligence and Machine Learning. This integration has allowed mobile apps to provide a more personalized user experience.
Augmented Reality (AR) and Virtual Reality (VR) transform user experiences. AR overlays virtual elements onto the real world, enabling applications like virtual try-ons for shopping or interactive gaming experiences. On the other hand, VR immerses users in virtual environments, offering opportunities such as virtual tours, training, and entertainment experiences.
In line with current trends, there is a growing emphasis on developing cloud-based mobile apps as of 2024. These apps offer secure functionality across various devices, enhanced computing power, improved storage and loading capabilities, and streamlined operations.
Common Pitfalls of Mobile App Development
While developing mobile apps, you need to be careful with some pitfalls that can interfere with the process and make the mobile app less functional. Some common mistakes are as follows:
Not defining the target audience for mobile applications can lead to less user engagement.
Do not overcomplicate the mobile app's user interface, which can lead to confusion and decreased usage.
Not optimizing mobile applications for different platforms can result in a poor user experience.
Not following the app store guidelines can lead to rejection and limited reach.
Poorly performing mobile app tests can result in undetected issues and a subpar user experience.
A poor mobile app development strategy can ultimately lead to the failure of the mobile app.
Best Practices of Mobile App Development
Here are some best practices that can be considered while developing mobile apps.
Must clearly define the mobile app development strategy and build a user-friendly interface for the mobile app.
Each year, a fresh iteration of the mobile operating system is released, incorporating new technologies and features. Consequently, developing your mobile app with an eye toward future advancements is imperative.
Recognize that user preferences, trends, and behaviors vary widely. Therefore, regularly refreshing the user interface of your mobile application is essential.
Sustain user engagement and continuous innovation is essential. Analyze user interaction patterns thoroughly before introducing new features tailored to their preferences and behaviors.
You should perform mobile app testing across different devices and platforms to ensure its complete functionality.
Conclusion
In this tutorial, we have comprehensively learned the mobile app development process and provided great insight into its key concept. It is a process that has to be continuous even after its launch. This not only helps maintain its usage but also allows the mobile app to be updated as per market trends.
Mobile app development should strictly follow its development strategy and plan so there is no scope for any mistakes. This is very important due to the high competition for mobile applications. If any error or flaw in the application can reduce user engagement and cause a loss in revenue to the organization. Thus, every single step of mobile app development must be tested and reviewed.